2013年1月21日 星期一
2013年1月20日 星期日
2013年1月19日 星期六
2013年1月18日 星期五
期末專題
期末專題
遊戲名稱:動定滑輪拿硬幣
設計目的:透過視訊互動的方式,設計出一套利用動定滑輪移動物品的遊戲。
遊戲方式:使用者將正確的滑輪放在指定的位置上,即可將硬幣移動到手中。
遊戲畫面:
1.使用者可以選擇兩種滑輪(左一為定滑輪;左二為動滑輪):
2.在方格內填入正確的滑輪(左一放置完成的方格圖示;左二為尚未放置的方格圖示):
製作過程:
在製作過程中,雖然有很多處的細節沒有了解,使在除錯的時候花費了很多的時間,但是經過時間練習,絕大多數的錯誤都可以找到他的錯誤的地方,讓我在寫最後一個的小磚言比較輕鬆。因學生原本的視訊鏡頭為RGB格式的色彩值,所以之前的程式皆是使用RGB的程式寫法,在最後面把RGB的格式換成YUV的色彩格式花費了更多的時間,但讓我更了解這2個色彩值的擺位置。
心得:
老師的教學非常的詳細,連命名的方法都告訴了我們,還有一些寫程式的小方法,讓我們除錯的時候,花費的時間更少。老師還有在部落格放上自己的教學檔案,進度提前的學生可以預先操作下次上課的課程。
最後謝謝曾經幫助我的同學,也老師這學期來的指導、意見和麥當勞。
遊戲名稱:動定滑輪拿硬幣
設計目的:透過視訊互動的方式,設計出一套利用動定滑輪移動物品的遊戲。
遊戲方式:使用者將正確的滑輪放在指定的位置上,即可將硬幣移動到手中。
遊戲畫面:
1.使用者可以選擇兩種滑輪(左一為定滑輪;左二為動滑輪):
2.在方格內填入正確的滑輪(左一放置完成的方格圖示;左二為尚未放置的方格圖示):
3.放置正確的滑輪之後按下START即可使硬幣移動到手中:
製作過程:
在製作過程中,雖然有很多處的細節沒有了解,使在除錯的時候花費了很多的時間,但是經過時間練習,絕大多數的錯誤都可以找到他的錯誤的地方,讓我在寫最後一個的小磚言比較輕鬆。因學生原本的視訊鏡頭為RGB格式的色彩值,所以之前的程式皆是使用RGB的程式寫法,在最後面把RGB的格式換成YUV的色彩格式花費了更多的時間,但讓我更了解這2個色彩值的擺位置。
心得:
老師的教學非常的詳細,連命名的方法都告訴了我們,還有一些寫程式的小方法,讓我們除錯的時候,花費的時間更少。老師還有在部落格放上自己的教學檔案,進度提前的學生可以預先操作下次上課的課程。
最後謝謝曾經幫助我的同學,也老師這學期來的指導、意見和麥當勞。
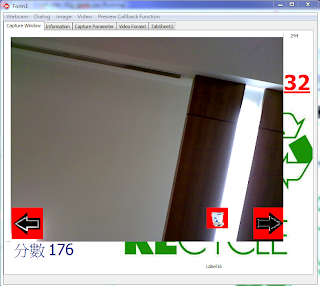
99373183呂佩儒-期末專題報告
這是我的程式的原始面!
這是關於資源回收的一個小構想
故事內容是時間限制內天上會降落不同的垃圾,使用者用手觸碰兩端箭頭使得垃圾桶往想要的方向前進~回收加分,垃圾扣分!
由於自己的疏忽,導致大家幫忙我頻頻除錯,很感謝老師,電子系以及資通系的各位幫忙
雖然之後有再更改為手觸控回收會加減分,不過還是找不到問題所在......
這堂課是我不夠用心去搞懂老師所教的一些小細節,不過真的受益良多,學到很多如何除錯的方法,也謝謝老師細心教導我們:)
肯帶我們在放假時候教導我們,能夠認識向你這麼認真的老師是我的榮幸呢
99370145吳冠勳期末專案
題目: 利用視訊控制去跟人物作互動
利用真實物件的手與虛擬物件去做互動

利用彈簧使人物往上移動
當你執行跳的物件時
會使人物往上移動
當人物到達最上方時
跳會消失 人物開始往下移動
問題:圖的檔名要用BGM,我的圖檔名卻用城JPG 程式就會一直出現error :out of range
心得:
感謝很多同學的幫忙 排除問題
小短片
利用真實物件的手與虛擬物件去做互動

利用彈簧使人物往上移動
當你執行跳的物件時
會使人物往上移動
當人物到達最上方時
跳會消失 人物開始往下移動
問題:圖的檔名要用BGM,我的圖檔名卻用城JPG 程式就會一直出現error :out of range
心得:
感謝很多同學的幫忙 排除問題
小短片
99161055 陳重光 期末專題
我想要做的專題是音樂遊戲,
樣貌就很像大家都很熟悉的跳舞機,
只是我把落點做在四個角落,
音符從中間出發。
當然既然是音樂遊戲,
音符自然要配合音樂節奏,
不過很可惜不管怎麼樣都沒辦法對上拍子,
似乎是效能不夠好的緣故,
所以最後就意思意思放了一些音符,
有判定,算是可以玩。
期末影片:
http://youtu.be/VGgW33em_-Q
樣貌就很像大家都很熟悉的跳舞機,
只是我把落點做在四個角落,
音符從中間出發。
當然既然是音樂遊戲,
音符自然要配合音樂節奏,
不過很可惜不管怎麼樣都沒辦法對上拍子,
似乎是效能不夠好的緣故,
所以最後就意思意思放了一些音符,
有判定,算是可以玩。
期末影片:
http://youtu.be/VGgW33em_-Q
99163161呂東熏期末專案報告
這個程式主要的靈感來自於自己晚上很怕蒼蠅干擾
所以想出一個可以利用視訊來打蒼蠅的程式
主要的技術就是用手對接觸到蒼蠅之後蒼蠅的生命會削減,當蒼蠅的生命到0之後會停止
並且切換到蒼蠅死亡的圖片
程式主要的核心架構就是在
當中遇到的問題之一就是 沒有在血量遭到變動後馬上更新血量
以至於原本的血量不會扣
還有就是當蒼蠅扣血時沒有跳離迴圈以至於,蒼蠅會有被秒殺的情況
demo:
所以想出一個可以利用視訊來打蒼蠅的程式
主要的技術就是用手對接觸到蒼蠅之後蒼蠅的生命會削減,當蒼蠅的生命到0之後會停止
並且切換到蒼蠅死亡的圖片
程式主要的核心架構就是在
當中遇到的問題之一就是 沒有在血量遭到變動後馬上更新血量
以至於原本的血量不會扣
還有就是當蒼蠅扣血時沒有跳離迴圈以至於,蒼蠅會有被秒殺的情況
demo:
99160841 期末 引導迷途的羔羊
99160841
廖上輝
互動視訊遊戲製作
主題:
引導迷途的羔羊(小貓)
目的:
思考要有所互動的時候,想到要手指去當滑鼠,於是有了這個作品的雛形
因為貓咪喜歡追著會動的小東西跑,所以用引導小貓的方式去呈現
引導迷途的羔羊(小貓)
目的:
思考要有所互動的時候,想到要手指去當滑鼠,於是有了這個作品的雛形
因為貓咪喜歡追著會動的小東西跑,所以用引導小貓的方式去呈現
簡介:
如畫面中紅色圈圈所示,以手指,或是其他特殊顏色的物體,去引導黃色的小貓移動,小貓會逐漸接近該導引物,引導到畫面之外或是畫面上的某個點就算是過關了。
左下角黑框所包圍的圖片為小貓的四個方向和踏出左右腳與站立圖,這樣比較有真的在走路的樣子。
預計使用的程式碼概念:
1.
判斷小貓的方向與步伐:
catPicture[direct][step][positionX][positionY]
其中direct是由物體座標和小貓座標去作相減direct = {0,1,2,3} (下左上右)
If(objectX-positionX >= 0)表示物體在小貓的右邊,則小貓面向右,direct
= 3
而step則是由iFrameCounter來判斷,iFrameCounter%4的結果={0,1,2,3}
這表示小貓的步伐剛好是{站立,左腳,站立,右腳}
2.
判斷小貓與物體的距離:
距離公式(objectX-positionX)2+(objectY-positionY)2 = 兩者距離2。
以此概念可以控制小貓接近的速度加快或減慢
3.
判斷物體的位置中心點在哪:
在畫面全部二值化的情況下,將整個畫面的白色點座標全部累加起來,再除以白色點的數量,就會得到畫面中所有白色點的中心點座標。
當然這種方法也不是萬無一失,有時候還是會有一些雜訊誤差,所以可以先搭配Block過的畫面(雜訊點比較少)再處理
卡關的狀況紀錄:
首先是RGB轉YUV的狀況,嘗試過RGB轉YUV之後再存進去,也試過RGB直接放進去,但是小貓圖片依然出不來,會呈現亂碼的狀況。不知道是哪個顏色的紀錄表格出了錯誤,從頭更改也是一樣的窘境。
一旦圖片出不來,那麼後續程式寫起來就無法測試,所以程式本體基本上是沒有完成的,只能跟大家討論我想做的東西的理論概念。
心得與感想:
其實會用到的概念和程式碼大部分都是從基礎打上來的,就看我們怎麼去組合應用,而XE2這套軟體功能相當強大,最大的不足之處就是沒有中文化和學生使用版,在家想使用還得特地去申請一堆信箱才能用個幾天。
關於這個小遊戲的概念,原本我是打算畫面中放一隻小貓讓牠隨固定方向移動,碰到畫面中的障礙物會反彈,而離開畫面範圍小貓就迷失了。畫面中的障礙物不多,必須靠玩家伸手去擋住小貓讓牠不會跑出畫面外。但是類似的遊戲已經在另一門科目做好了,所以改成以前玩過的一個FLASH小遊戲,可以養小動物,使用滑鼠點,寵物會跑到你的滑鼠位置跟你撒嬌。根據這種概念來實作這次的程式,好像也有一點兒像。
製作上遭遇的困難其實不多,都是一些寫程式的小毛病,像是變數寫錯,重複設到參數之類的,運作的時候就有點詭異。看來我的C++有空應該要去旁聽一下。
96160304 廖健凱 期末專案
題目:英雄躲子彈
影片網址:http://www.youtube.com/watch?v=xbkpqqi16T8&feature=youtu.be
想法:源自很早以前的一款小遊戲"藍月傳說"以及"英雄傳說"
結果:在做的時候。其實卡在匯入圖及如何控制英雄腳色做了很久的努力,導致後面的進度有慢到,而最後製作出來的版本有BUG,英雄死了還可以加分數。
開始
結束
圖片來源
心得;其實整體並不難,但都少有點因為我的寫程式的不良習慣而致使在DEBUG方面有難度,這是目前待加強的地方,課程上的學習真的很有趣的說。:影片網址:http://www.youtube.com/watch?v=xbkpqqi16T8&feature=youtu.be
期末專題
期末專題
在視訊影像理置入三個圖片
為A圖片
為B圖片
為C圖片
以A為目標,以手觸動B圖片讓B圖片移動到A圖片處觸動A圖片便贏得勝利,在遊戲的途中會有數個C圖片從中阻礙,當B圖片碰到C圖片便結束遊戲。
遊戲會隨著關卡,C圖片移動速度加快,數量更多,增加遊戲困難度以及有趣程度。
但是在寫程式的時候遇到了瓶頸,只完成了圖片添加的部分
期末遊戲製作報告
遊戲名稱 : 燃燒冰塊
設計目的:透過遊戲讓小朋友了解太陽光有熱能,可以讓冰塊融化
遊戲方式 :
先開啟程式裡的取得背景
設計目的:透過遊戲讓小朋友了解太陽光有熱能,可以讓冰塊融化
遊戲方式 :
先開啟程式裡的取得背景
開啟遊戲介面
當接觸到右邊箭頭時,火箭會往右邊
當接觸到左邊箭頭時,火箭會往左邊,並出現勝利圖樣
心得:
目前的版本距離最終要完成的版本還很遙遠。
最終目標是要像俄羅斯方塊裡的遊戲可以射擊位在上方的冰塊,並可以消掉圖樣獲得分數。
當寫程式宣告變數時,由於在變數裡只改變數字就宣告變數,還有在編寫程式時,沒有保持程式的縮排與留白,所以每次要去執行DEBUG的過程中 ,花了 不少時間 。
感謝老師願意花一整個禮拜的時間陪我們,幫我們除錯、告訴我們該如何解決,並告訴我們如何加上我們想要的功能。
期末遊戲專題製作
戳娃娃
專案構想:是從打地鼠遊戲發想出來的,傳統的打地鼠遊戲是固定的從九個洞裡的某個洞穿出然後打擊,我把它的遊戲方法改變,變成從畫面的上方穿出,然後去戳它。
遊戲介紹:
•一開始先設定background
 |
| 取得背景圖 |
•再來就開始遊戲
 |
| 遊戲狀態 |
•最後戳中畫面上的娃娃就得分,總共有十個娃娃,戳中一個得十分,如果戳中的話就會叫一聲,表示戳到了!!
 |
| 目前是戳中五個娃娃的狀態 |
程式主要是從消失的龍珠那裏修改來的,只是多加了可以匯入多個物件的程式,讓娃娃從一個變多個移動。
心得與反思:
這門課學到了與視訊做互動。在還沒修這門課之前,在網路上看過很多相關的影片,覺得實體的東西能和虛擬的物體能作互動感覺很神奇,想必技術一定非常複雜,但是修完這門課之後,只要能熟悉軟體的操作及寫一些基本的程式,就能和視訊做簡單的互動。
原本小遊戲我想做出結束後能跳出一個結束的畫面然後結束,只是在前面的程式卡了很久,後面結束的時候來不及做完。程式裡在8*8的地方也有bug沒解決,所以在玩遊戲時,有時還沒碰到娃娃,娃娃就自己消失了@@。在最後這個禮拜把自己的程式重新整理了一遍,覺得這學期學到了不少,收穫很多。也謝謝老師的指導,幫我把主要的功能寫出來。
影片DEMO:成果影片
影片DEMO:成果影片
期末作業
遊戲名稱 : 貪食蛇
構想 : 一開始的構想是貪食蛇遊戲
最大的差別就是,吃到蘋果後蛇不會變長。
遊戲方式 :
開啟程式後,先取得背景
開始遊戲
吃到蘋果得50分
遊戲時間60秒
以膚色偵測方式判定手指的位置,
碰到蛇的反應區只在蛇的上下左右四個方向的邊緣,
所以觸碰的時候要比較小心一點,不然就不能正確的移動蛇的方向。
遊戲有黑白
彩色兩種畫面
遊戲結束時,會跳出Message
告知遊戲結束
再跳出成績Message
心得 :
雖然還有一些小目標沒完成,但還算完整的作品。
寫程式的時候,從一開始蛇的互動方式就卡了兩天
一度想要放棄,常感謝老師還有同學的幫忙,
因應不同的功能,老師也教了我們很多函式的使用方式。
還有在寫程式時 "對齊"、"命名" 是很重要的事!!!
很感謝老師用營隊的方式,給我們一個空間
大家一起寫程式還有老師坐鎮,
有問題,可以有人幫忙,如果自自己在家裡寫
我可能根本做不出來,雖然有點累,
也讓程式不好的我陷入過無限迴圈過,
但寫完之後感覺很開心 ^^
也對寫程式多了一點信心了!!
最後感謝最辛苦的老師!!!!!
也感謝同學的幫忙!!
構想 : 一開始的構想是貪食蛇遊戲
最大的差別就是,吃到蘋果後蛇不會變長。
遊戲方式 :
開啟程式後,先取得背景
開始遊戲
吃到蘋果得50分
遊戲時間60秒
以膚色偵測方式判定手指的位置,
碰到蛇的反應區只在蛇的上下左右四個方向的邊緣,
所以觸碰的時候要比較小心一點,不然就不能正確的移動蛇的方向。
遊戲有黑白
告知遊戲結束
心得 :
雖然還有一些小目標沒完成,但還算完整的作品。
寫程式的時候,從一開始蛇的互動方式就卡了兩天
一度想要放棄,常感謝老師還有同學的幫忙,
因應不同的功能,老師也教了我們很多函式的使用方式。
還有在寫程式時 "對齊"、"命名" 是很重要的事!!!
很感謝老師用營隊的方式,給我們一個空間
大家一起寫程式還有老師坐鎮,
有問題,可以有人幫忙,如果自自己在家裡寫
我可能根本做不出來,雖然有點累,
也讓程式不好的我陷入過無限迴圈過,
但寫完之後感覺很開心 ^^
也對寫程式多了一點信心了!!
最後感謝最辛苦的老師!!!!!
也感謝同學的幫忙!!
避免任何意外在附上影片網址:按我
期末專案報告
遊戲名稱:石蕊試紙之酸鹼PH值判斷
設計目的:透過遊戲了解PH值對石蕊試紙的改變
遊戲方式:使用者可以將PH罐丟給怪物,使怪物舌頭顏色改變
遊戲畫面:
心得:
本次專案功能上設計齊全,細節控制上,要對程式內部做控制的修改才能更方便使用者玩,在叫出callback來顯示GameOver部分,有想過利用動畫來呈現,但是由於時間的不足,動畫的美工加強無法達成,玩的過程中少了音效也是一大敗筆,在大舌頭出場的那部分,有考慮過使用頑皮豹或者哥吉拉出場的聲音,但是由於對音樂擷取軟體不熟悉的緣故,無法取得想要的wav音樂,辜負了老師的教導,真是萬分抱歉。
感謝老師的辛苦指導和除錯,對於程式的加強會持續下去,讓我陽春版的酸鹼辨識能持續進步,除了第一關的石蕊試紙,還欲達成第二關的廣用試紙,功能也會持續使它多變化,感謝老師以及各位同學的支持與鼓勵。
期末專案影片:
設計目的:透過遊戲了解PH值對石蕊試紙的改變
遊戲方式:使用者可以將PH罐丟給怪物,使怪物舌頭顏色改變
遊戲畫面:
開始畫面
遊戲畫面
失敗畫面
按下STOP出現暫停
製作過程:開始畫面的callbackfunction觸碰開始按鈕連接到遊戲的callbackfunction,遊戲過程中可以經由觸碰stop進入暫停得callbackfunciton,將正確的PH罐移到怪物的舌頭能贏得10分,錯誤的PH罐要打入地面銷毀。一但失敗遊戲GG,跳出GAMEOVER。
心得:
本次專案功能上設計齊全,細節控制上,要對程式內部做控制的修改才能更方便使用者玩,在叫出callback來顯示GameOver部分,有想過利用動畫來呈現,但是由於時間的不足,動畫的美工加強無法達成,玩的過程中少了音效也是一大敗筆,在大舌頭出場的那部分,有考慮過使用頑皮豹或者哥吉拉出場的聲音,但是由於對音樂擷取軟體不熟悉的緣故,無法取得想要的wav音樂,辜負了老師的教導,真是萬分抱歉。
感謝老師的辛苦指導和除錯,對於程式的加強會持續下去,讓我陽春版的酸鹼辨識能持續進步,除了第一關的石蕊試紙,還欲達成第二關的廣用試紙,功能也會持續使它多變化,感謝老師以及各位同學的支持與鼓勵。
期末專案影片:
訂閱:
文章 (Atom)