還記得一開始老師用了許多電影、動畫、遊戲一些相關影視產業來介紹何為實境、何為虛擬、何為擴增...結果我一下課回家就把上課介紹到的實境電影──《楚門的世界》給載來看,好看!其中演員(戲中的)不斷重複的一些日常被楚門戳破時,有點想笑但內心又深深的感到可悲,現實何嘗不是如此(電影寓意甚多,值得看)。經由老師舉了許許多多生活中的例子,讓我們很快就能理解也讓我們被深深吸引。
除了相關應用和發展歷程,還有老師不斷分享給我們的最新資訊,有設計、遊戲上的;還有許多視覺上的應用,給予更加便利的觀察與彈性,不用花費多餘的材料來製作模型。到了期中,上過遠坤老師課的都知道,按部就班來就沒什麼好需要擔心的。
每次上課聽到虛擬實境新的應用或類似的技術發想,都會深深吸引住我的眼球,覺得這也太好玩了吧!不過到了自己要實作時,又懶蟲上身缺乏耐心,加上一開始沒有乖乖地跟著進度,後面剩一兩天開始動工BUG一堆只能嗚呼哀哉,徒喚奈何。(實作三完)
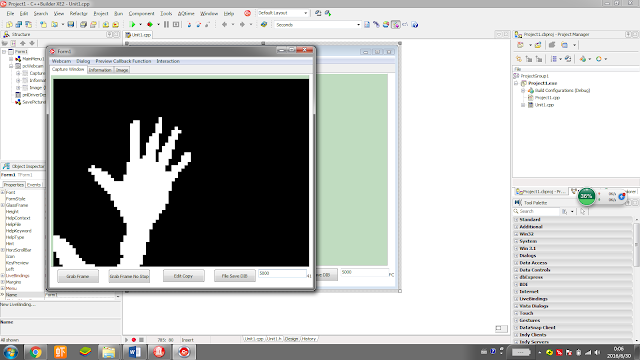
最一開始的發想是一種推娃娃的機器(下圖),這遊戲機的玩法就是操縱上下左右移動,最後對準洞口按下確定,高一點低一點點點點都不行!因為用手來控制操縱手把來推動機器多少會有點細微的差距,難度超高,所以想做個虛擬的來玩玩,利用影像擷取來直接偵測手部移動感覺應該比機器靈活的多。或許以後這種需要人手親自觸碰操控的機械都將被淘汰~
每次上課聽到虛擬實境新的應用或類似的技術發想,都會深深吸引住我的眼球,覺得這也太好玩了吧!不過到了自己要實作時,又懶蟲上身缺乏耐心,加上一開始沒有乖乖地跟著進度,後面剩一兩天開始動工BUG一堆只能嗚呼哀哉,徒喚奈何。(實作三完)
最一開始的發想是一種推娃娃的機器(下圖),這遊戲機的玩法就是操縱上下左右移動,最後對準洞口按下確定,高一點低一點點點點都不行!因為用手來控制操縱手把來推動機器多少會有點細微的差距,難度超高,所以想做個虛擬的來玩玩,利用影像擷取來直接偵測手部移動感覺應該比機器靈活的多。或許以後這種需要人手親自觸碰操控的機械都將被淘汰~